Favicon (viết tắt của “favorite icon”) là biểu tượng nhỏ xuất hiện ở thanh địa chỉ trình duyệt và tab trình duyệt khi người dùng truy cập vào trang web của bạn. Đây là cách tạo và thêm favicon cho website trên WordPress:
Bước 1: Chuẩn bị biểu tượng Favicon
Trước hết, bạn cần có một hình ảnh biểu tượng favicon. Hình ảnh này thường có định dạng .ico, nhưng cũng có thể sử dụng định dạng .png, .jpg, hoặc .gif trên nhiều trình duyệt hiện đại.
Bước 2: Tạo và Tải lên Favicon
- Đảm bảo bạn đã đăng nhập vào trang quản trị WordPress của bạn.
- Trong menu bên trái, điều hướng đến “Appearance” (Giao diện) và chọn “Customize” (Tùy chỉnh).
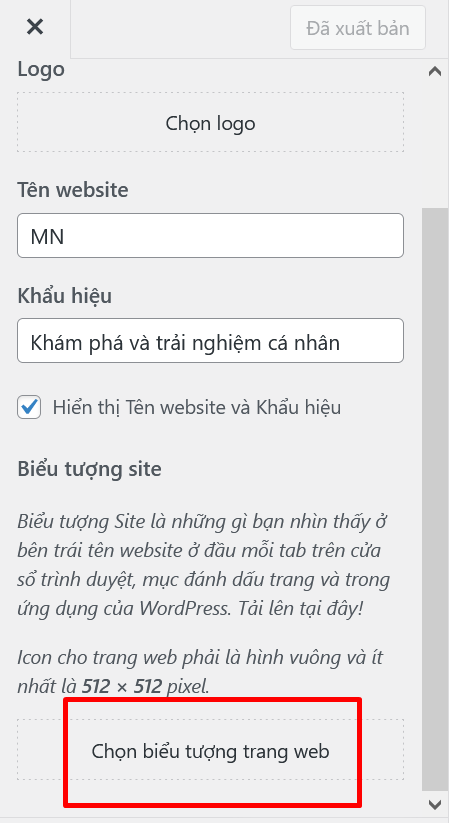
- Trong trình tùy chỉnh, tìm mục “Site Identity” (Nhận dạng trang web).
- Tại đây, bạn sẽ thấy mục “Site Icon”. Nhấp vào nút “Select Site Icon” để tải lên biểu tượng favicon.
- Tải lên biểu tượng từ máy tính của bạn và chờ đợi quá trình tải lên hoàn thành.
Bước 3: Lưu thay đổi
Sau khi bạn đã tải lên biểu tượng favicon, hãy đảm bảo bạn lưu lại các thay đổi trong trình tùy chỉnh.
Bước 4: Xem kết quả
Mở một tab mới trong trình duyệt và truy cập vào trang web của bạn. Bạn sẽ thấy biểu tượng favicon đã được áp dụng và hiển thị trên thanh địa chỉ và tab của trình duyệt.
Lưu ý rằng việc thêm favicon có thể tạo thêm sự nhận diện và chuyên nghiệp cho trang web của bạn. Tuy nhiên, biểu tượng này thường nhỏ, nên hãy đảm bảo rằng nó dễ nhìn và đại diện cho thương hiệu hoặc nội dung của bạn.

Kích cỡ file là bao nhiêu thì hợp lý?
Kích thước tệp favicon thường nhỏ, nhưng vẫn cần phải đảm bảo đủ chất lượng để hiển thị rõ ràng trên các thiết bị và trình duyệt khác nhau. Thông thường, kích thước tệp favicon được khuyến nghị không nên vượt quá khoảng 1MB.
Dưới đây là một số gợi ý về kích thước tệp favicon cho sự tương thích và hiển thị tốt trên các thiết bị khác nhau:
- Định dạng .ico: Đây là định dạng favicon truyền thống và phổ biến. Một favicon .ico nên có các kích thước khác nhau trong tệp để đảm bảo hiển thị tốt trên các thiết bị khác nhau. Các kích thước thông thường là 16×16, 32×32, 48×48.
- Định dạng .png: Nếu bạn sử dụng định dạng .png cho favicon, bạn có thể sử dụng kích thước 32×32 hoặc 64×64. Định dạng .png thường cho phép bạn duy trì chất lượng tốt hơn cho hình ảnh và màu sắc phức tạp.
- Định dạng .jpg hoặc .gif: Đối với các định dạng này, kích thước 32×32 hoặc 64×64 cũng phù hợp.
Trong mọi trường hợp, quan trọng nhất là duy trì kích thước nhỏ và chất lượng tốt để tệp favicon tải nhanh và hiển thị rõ ràng trên các thiết bị và trình duyệt khác nhau. Trang web tốt nhất là sử dụng các công cụ tối ưu hóa hình ảnh để đảm bảo kích thước tệp favicon là tối ưu nhất.

99,99% nội dung trên website này là nhờ hỏi ChatGPT, rồi mình biên tập lại để dễ hiểu và dùng lâu dài. Một vài bài tự viết, còn lại là “làm việc nhóm với AI”
Mình lưu tại đây để tra cứu, học tập và chia sẻ với bạn bè. Nếu bạn tìm được gì hữu ích, cứ đọc thoải mái – miễn phí, không quảng cáo.

QuestionBank – Ôn thi vào 10 (iOS, Android)
TypingTest by QuestionBank (iOS, Android)
Cảm ơn bạn đã ghé qua!

