Website tải chậm là một vấn đề phát điên. Nó làm mất thời gian và ức chế khi chúng ta viết bài cùng như người dùng đọc bài.
Mục Lục
Lý do trang web WordPress tải vô cùng chậm
Trang web WordPress có thể tải chậm vì nhiều lý do khác nhau. Dưới đây là một số nguyên nhân phổ biến:
- Hosting kém chất lượng: Một trong những nguyên nhân chính là dịch vụ hosting không đủ mạnh để hỗ trợ trang web của bạn. Một hosting chậm hoặc không ổn định có thể làm giảm tốc độ tải trang web.
- Cấu hình WordPress không tối ưu: Một cấu hình WordPress không được tối ưu có thể làm tăng thời gian tải. Điều này có thể bao gồm việc sử dụng quá nhiều plugin, sử dụng themes không tối ưu, hoặc không cập nhật WordPress và các plugin/theme liên quan.
- Hình ảnh và đa phương tiện không được tối ưu hóa: Hình ảnh và tệp đa phương tiện có thể chiếm nhiều băng thông và làm tăng thời gian tải. Sử dụng ảnh có kích thước lớn, không được nén, hoặc không được cache có thể gây ra vấn đề này.
- Sử dụng quá nhiều plugin: Cài đặt quá nhiều plugin, đặc biệt là các plugin không cần thiết hoặc không tối ưu, có thể gây xung đột hoặc làm tăng thời gian tải trang web.
- Thiết kế không tối ưu: Một thiết kế trang web phức tạp với nhiều yếu tố, đặc biệt là JavaScript và CSS phức tạp, có thể làm giảm tốc độ tải. Cần tối ưu hóa mã để giảm tải trang.
- Các kết nối mạng yếu: Tốc độ tải trang web cũng phụ thuộc vào tốc độ kết nối mạng của người dùng. Kết nối mạng yếu có thể làm cho trang web tải chậm hơn.
- Cache và CDN: Sử dụng cache và mạng phân phối nội dung (CDN) có thể giúp cải thiện tốc độ tải của trang web bằng cách lưu trữ tài nguyên trên các máy chủ gần người dùng và giảm tải cho máy chủ chính.
Để cải thiện tốc độ tải trang web WordPress của bạn, bạn cần kiểm tra các yếu tố này và thực hiện các biện pháp tối ưu hóa tương ứng. Có thể cần sử dụng các plugin tối ưu hóa hình ảnh, tối ưu hóa mã nguồn, cập nhật hosting hoặc thậm chí xem xét việc chuyển đổi sang một dịch vụ hosting tốt hơn nếu cần.
Các công cụ đánh giá website khi tải chậm?
Khi bạn muốn đánh giá tại sao một trang web tải chậm, có một số công cụ và phương pháp mà bạn có thể sử dụng để kiểm tra và đo lường tốc độ tải của trang web. Dưới đây là một số công cụ phổ biến mà bạn có thể sử dụng:
- Google PageSpeed Insights: Đây là một dịch vụ miễn phí từ Google giúp bạn kiểm tra tốc độ tải và hiệu suất của trang web của bạn trên cả desktop và thiết bị di động. Nó cung cấp đánh giá và gợi ý cách cải thiện hiệu suất của trang web.
- GTmetrix: GTmetrix cung cấp đánh giá chi tiết về tốc độ tải của trang web và cung cấp thông tin về các yếu tố cần cải thiện như kích thước ảnh, mã JavaScript, và CSS.
- Pingdom: Pingdom là một công cụ kiểm tra tốc độ tải trang web, cung cấp thông tin về thời gian tải trung bình và cảnh báo về vấn đề cụ thể.
- WebPageTest: Trang web này cho phép bạn chạy kiểm tra từ nhiều vị trí khác nhau trên thế giới và trên nhiều trình duyệt khác nhau. Nó cung cấp dữ liệu về tốc độ tải của trang web trong thời gian thực.
- Lighthouse: Lighthouse là công cụ được tích hợp trong trình duyệt Google Chrome và cung cấp đánh giá hiệu suất của trang web, bao gồm các chỉ số như TTFB (Time to First Byte), First Contentful Paint, và các gợi ý để cải thiện.
- YSlow: YSlow là một tiện ích mở rộng dành cho trình duyệt, tập trung vào việc đánh giá và tối ưu hóa hiệu suất trang web dựa trên một loạt các quy tắc được thiết lập.
- Chrome DevTools: Trong DevTools của Google Chrome, bạn có thể sử dụng tab “Audits” để kiểm tra hiệu suất trang web của bạn và nhận được gợi ý cụ thể.
Khi sử dụng các công cụ này, hãy chắc chắn kiểm tra các yếu tố như kích thước hình ảnh, tối ưu hóa mã JavaScript và CSS, sử dụng cache, và cải thiện thời gian tải chung để đảm bảo rằng trang web của bạn tải nhanh và cung cấp trải nghiệm tốt cho người dùng.
Trải nghiệm cá nhân với trang web của tôi: mn.com.vn
Trang web của tôi gặp vấn đề tải chậm khi tôi cài đặt plugin Wordfence Security. Đây là một plugin tuyệt vời, nhưng có lẽ phù hợp với một trang lớn. Còn với các trang cá nhân thì có lẽ chưa cần thiết. Bạn chỉ cần áp dụng các công cụ vừa đủ là được, ví dụ CloudFlare, ReCaptcha v3. Cái gì nó cũng có hai mặt, nếu bảo mật quá chặt sẽ dẫn đến chậm tải trang và ngược lại. Quan trọng là bạn phải tìm được điểm cân bằng giữa các mục tiêu.

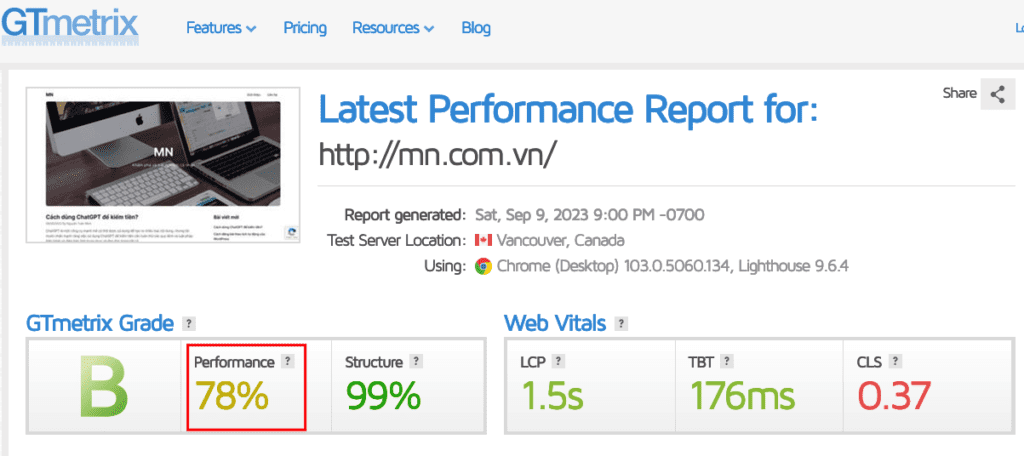
Sau khi phân tích và thử nghiệm các giải pháp khác nhau tôi đạt được kết quả tải trang:
Khi có sử dụng Wordfence:

Khi đã dừng sử dụng Wordfence

Kết luận
Có nhiều vấn đề gây nên tốc độ chậm của trang. Bạn cân nhắc để cân bằng giữa các yếu tố phù hợp nhằm đạt được mục tiêu của mình.
👋 Xin chào,
99,99% nội dung trên website này là nhờ hỏi ChatGPT, rồi mình biên tập lại để dễ hiểu và dùng lâu dài. Một vài bài tự viết, còn lại là “làm việc nhóm với AI” 😄
Mình lưu tại đây để tra cứu, học tập và chia sẻ với bạn bè. Nếu bạn tìm được gì hữu ích, cứ đọc thoải mái – miễn phí, không quảng cáo.
📱 Mình cũng có vài app cá nhân:
QuestionBank – Ôn thi vào 10 (iOS, Android)
TypingTest by QuestionBank (iOS, Android)
Cảm ơn bạn đã ghé qua!
